ブログ中で何かを紹介したり、説明したりするとき、表やグラフがあると便利だな、っておもうことありますよね。
そんなとき、どうしていますか。
エクセルでつくる?
イラストレーターでつくる?
オンラインサービスでつくる?
エクセルは使っていない、イラストレーターもない、新しくオンラインサービスに登録するのも億劫……。
そんなあなたにおすすめしたいのが、Googleドライブです!
なぜGoogleドライブなのか。
そりゃあもちろん、みんなGoogleアカウントは持ってますよね?
だったら、すぐに使えちゃうGoogleドライブが気軽でオススメなのです!
- 1.Googleドライブってなに
- 2.Googleスプレッドシートで表をつくって、ブログ(はてなブログ)に貼り付ける
- 3.Googleスプレッドシートでグラフをつくって、ブログ(はてなブログ)に貼り付ける
1.Googleドライブってなに

Googleドライブっていうのは、Googleが提供しているサービスの一つで、無料でいろいろなファイルをオンライン上で管理できるものです。
いわゆるクラウドサービスってやつ。
このサービスを使うことで、オンライン上で文書作成、表計算、プレゼンテーション作成ができちゃいます。
これ以外のも色々できます!
今回のメインは、この表計算「Googleスプレッドシート」です!
これを使って、表やグラフをブログ(はてなブログ)に貼り付ける方法をご紹介します。
2.Googleスプレッドシートで表をつくって、ブログ(はてなブログ)に貼り付ける
Googleスプレッドシートを開いて最初の画面。
何も入力されていません。
ここからデータを入力し、表を作成していきましょう。

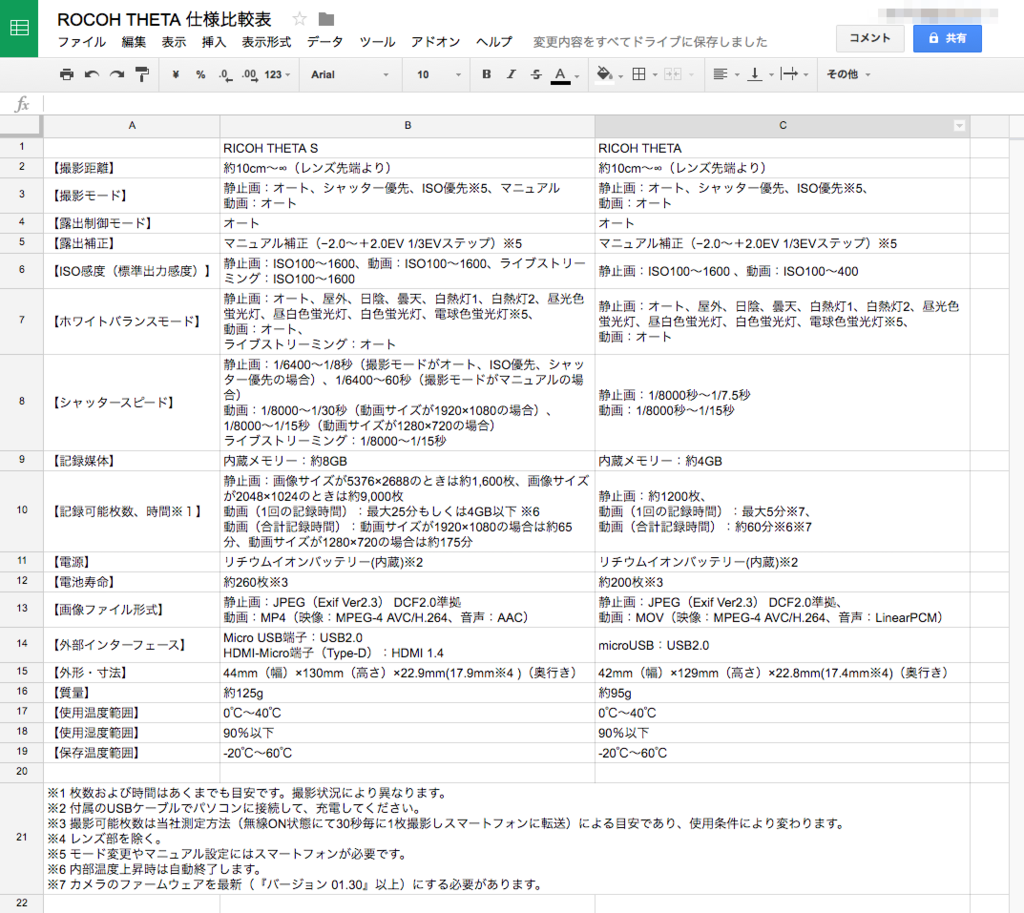
せっかくだったので、全天球パノラマカメラであるRICOH THETA SとTHETAの比較表を入力しました。

(データソース:製品紹介 | RICOH THETA)
ちなみにRICOH THETA S購入についての記事はこちらからどうぞ。
では実際に作ったGoogleスプレッドシートの表をブログ(はてなブログ)に貼り付けてみましょう。
貼り付けたい表の範囲を選択した状態でコピーをし、はてなブログの「見たまま」モードで貼り付けをするだけ。
下記のように貼り付けられました。(表は一部省略)
| RICOH THETA S | RICOH THETA | |
| 【撮影距離】 | 約10cm~∞(レンズ先端より) | 約10cm~∞(レンズ先端より) |
| 【撮影モード】 | 静止画:オート、シャッター優先、ISO優先※5、マニュアル 動画:オート |
静止画:オート、シャッター優先、ISO優先※5、 動画:オート |
| 【露出制御モード】 | オート | オート |
| 【露出補正】 | マニュアル補正(−2.0~+2.0EV 1/3EVステップ)※5 | マニュアル補正(−2.0~+2.0EV 1/3EVステップ)※5 |
| 【ISO感度(標準出力感度)】 | 静止画:ISO100~1600、動画:ISO100~1600、ライブストリーミング:ISO100~1600 | 静止画:ISO100~1600 、動画:ISO100~400 |
でも、なんだかあまりにもそのまんますぎて、見た目が微妙ですよね……。
なので、多少は色付けしましょう。
オススメの手順は、まずは表の罫線を白(ブログの背景色)ですべて塗りつぶすことです。

次に表示させたい罫線だけに色を付けたり、表に色を付けたりしていきましょう。
| RICOH THETA S | RICOH THETA | |
| 【撮影距離】 | 約10cm~∞(レンズ先端より) | 約10cm~∞(レンズ先端より) |
| 【撮影モード】 | 静止画:オート、シャッター優先、ISO優先※5、マニュアル 動画:オート |
静止画:オート、シャッター優先、ISO優先※5、 動画:オート |
| 【露出制御モード】 | オート | オート |
| 【露出補正】 | マニュアル補正(−2.0~+2.0EV 1/3EVステップ)※5 | マニュアル補正(−2.0~+2.0EV 1/3EVステップ)※5 |
| 【ISO感度(標準出力感度)】 | 静止画:ISO100~1600、動画:ISO100~1600、ライブストリーミング:ISO100~1600 | 静止画:ISO100~1600 、動画:ISO100~400 |
あとは文字のサイズや文字寄せ、行や高さの幅等を調節して、お好みにしましょう。
すべて整ったら、あとはブログに貼り付けて使うだけです。
| RICOH THETA S | RICOH THETA | |
| 【撮影距離】 | 約10cm~∞(レンズ先端より) | 約10cm~∞(レンズ先端より) |
| 【撮影モード】 | 静止画:オート、シャッター優先、ISO優先※5、マニュアル 動画:オート |
静止画:オート、シャッター優先、ISO優先※5、 動画:オート |
| 【露出制御モード】 | オート | オート |
| 【露出補正】 | マニュアル補正(−2.0~+2.0EV 1/3EVステップ)※5 | マニュアル補正(−2.0~+2.0EV 1/3EVステップ)※5 |
| 【ISO感度(標準出力感度)】 |
静止画:ISO100~1600、 動画:ISO100~1600、 ライブストリーミング:ISO100~1600 |
静止画:ISO100~1600 、 動画:ISO100~400 |
これで表は完成!
Googleドライブで保存しておけば、後日修正するのも簡単です。
修正したものを再びブログに貼り付けるだけですからね。
はてなブログ以外のブログで、多分できると思います……。
ちょっとわからなくてごめんなさい。
3.Googleスプレッドシートでグラフをつくって、ブログ(はてなブログ)に貼り付ける
グラフの場合も基本的には表と同じです。
スプレッドシートで表を作って、スプレッドシート上でグラフをつくるだけ。
まずは表を作りましょう!
ちなみに今度はこのブログのアクセス数(6/15開設〜)を表にしました。
このアクセス数から考えると、今読まれているあなたは特別な人ですよ!
大感謝!
ブログのアクセス数(一部省略)
| 日付 | アクセス数 |
| 6/15 | 2 |
| 6/16 | 7 |
| 6/17 | 0 |
| 6/18 | 18 |
| 6/19 | 20 |
| 6/20 | 19 |
続いて、Googleスプレッドシートで表を選択し、グラフを作ります。

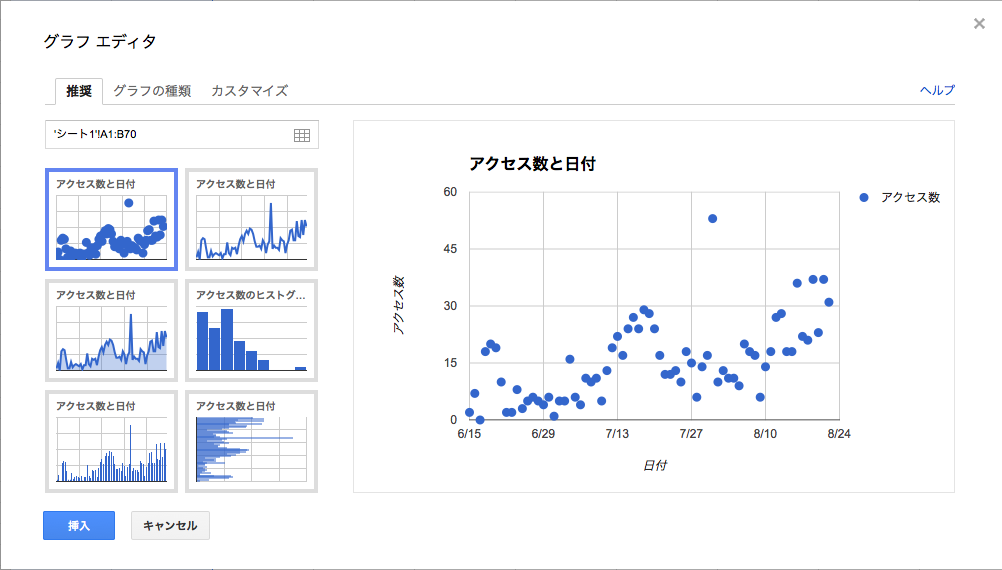
どんなグラフを作りたいのか、設定画面が出てきますので指定します。
アクセス数の推移なので、画像の分布図よりは、折れ線グラフがイイよね、グラフタイトルは変えたほうがわかりやすいよね、というカンジでトントン進めます。

そうして出来上がったのがこんなグラフ!

このグラフをGoogleスプレッドシート上でコピーして、はてなブログの見たままモードでそのまま貼り付けをします。
がしかし、貼り付けられません!
表は何も考えなくても貼れますが、グラフは無理っていう……。
なので、ちょっとした作業が必要となります。
大きく2つの方法があって、1.グラフをWeb上に公開して、そこからグラフを呼び出す方法と2.グラフをそのまま画像として出力して、それを貼り付ける方法。
両方ともご紹介します。
3.1.グラフを公開して、ブログに貼り付ける方法
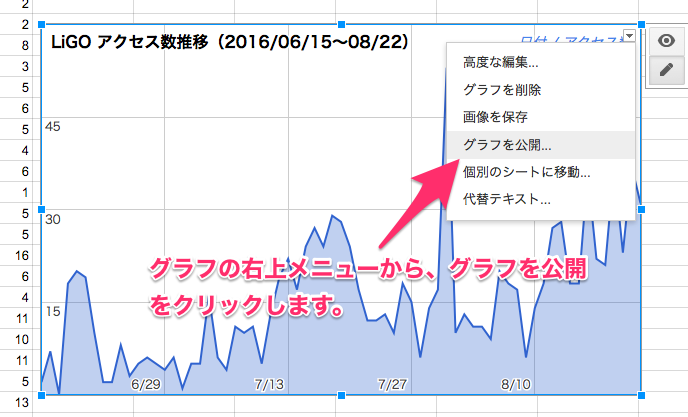
まずはGoogleスプレッドシート上で作成したグラフの右上にある三角形をクリックし、メニューを出します。
そこから「グラフを公開」を選びましょう。

公開に関する設定が現れます。
ウェブに公開する方法を「リンク」か、「埋め込む」から選べますね。
リンクを選べば、オリジナルデータを修正した時にその変更が反映され、埋め込むを選べば作成した段階から勝手に更新されることはありません。
また「インタラクティブ」か「画像」かを右のプルダウンメニューから選べます。
前者の場合、マウスカーソルを載せた時に詳細が表示されたりします。
後者の場合、そのまんまただの画像ですね。

問題なければ「公開」ボタンを押しましょう。
そうするとブログへ貼り付けるためのリンクが表示されます。
あとはこれをコピーして、「HTML編集」モードから貼り付けましょう。
「見たまま」モードではダメですよ。

今回の場合、インタラクティブモードで貼ってみました。
その結果は、下のグラフを見てもらえばわかるでしょう。
3.2.グラフを画像として保存して、貼り付ける方法
グラフの右上三角形をクリックした後、「画像を保存」をクリックします。

そうするとグラフを画像としたものが保存されるので、それをそのままブログに載せるだけ!
あっという間ですね。
画像として使えるので、特に何も悩むことはないでしょう!

これでブログ(はてなブログ)へグラフを貼り付けることができました!
やったね!
こうしてみると、ブログ開設から本当に少しずつですが、アクセス数が増えていることがわかります。
感慨深い! ありがとうございます!
引き続きご覧いただければうれしいです!